Planet 的核心功能之一,是一个静态网站生成器。所以,用 Planet 做网站,是可以支持全站模版替换的。在这篇文章里,我们会向你介绍目前系统的内置模版,及如何制作自己的新模版。
内置模版
在目前的版本中,Planet 有两个内置模版:
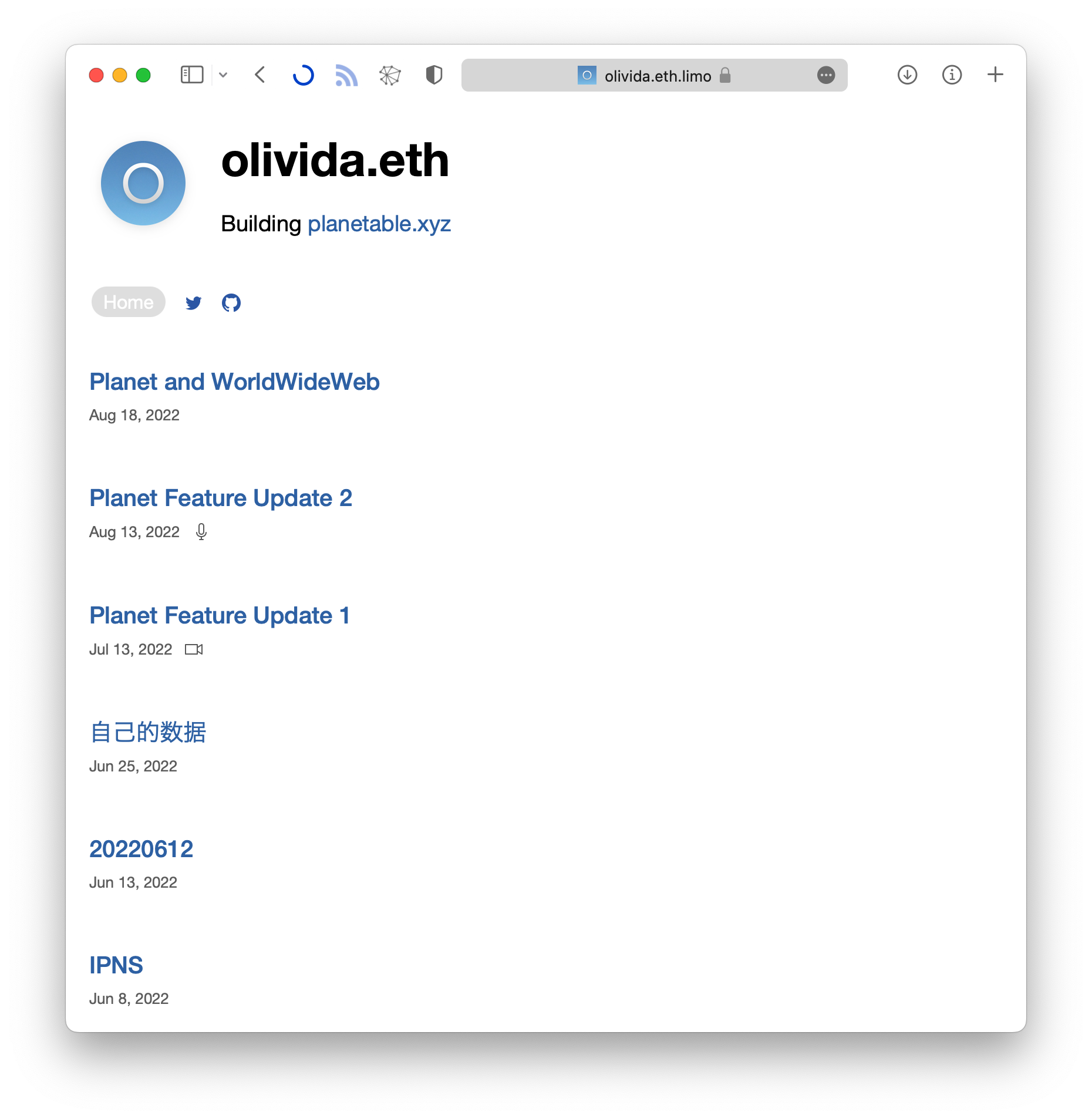
Plain

外观简洁,尽量贴近操作系统原生 look-n-feel 的模版,支持自动切换 Light/Dark 模式。Planet 如果有新的媒体格式支持,那么 Plain 模版会最先更新,提供对新的媒体格式的支持。比如之前的更新中,对视频和音频,及附件下载的支持。
- GitHub https://github.com/Planetable/SiteTemplatePlain
- Demo Site https://olivida.eth.limo/
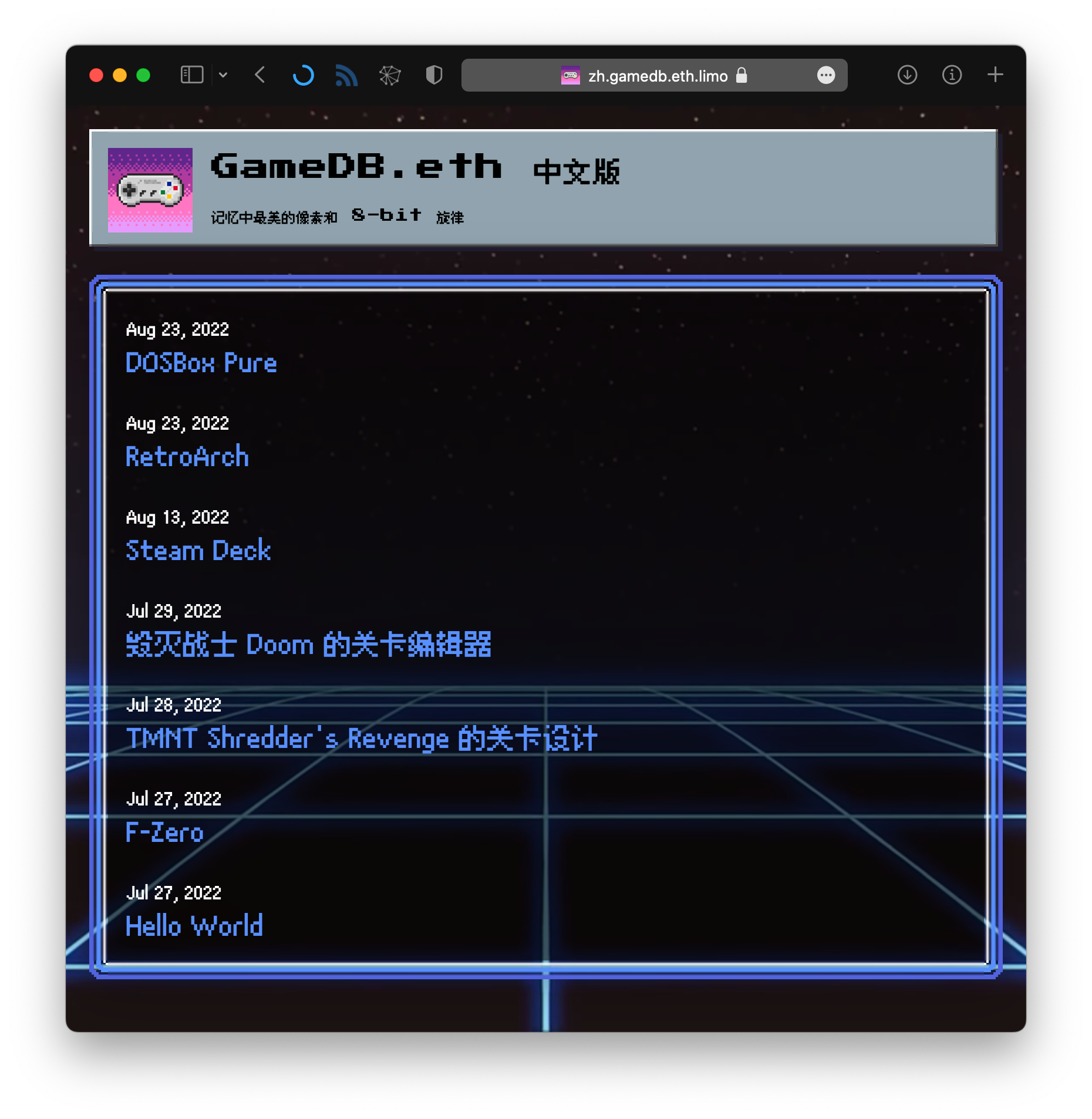
8-bit GameDB

一个 8-bit 风格的模版。一些新的前端技术会在这个实验性的模版中使用。比如目前这个模版中的很多组件,就是用 Vanilla JS Web Component 实现的。GameDB 模版在获得新的媒体格式支持方面会比 Plain 模版稍微慢一周。
制作自己的模版
如果你希望制作自己的新模版,那么目前我们推荐的步骤是:
- 打开 Planet 的数据目录:
~/Library/Containers/xyz.planetable.Planet/Data/Documents/Planet/Templates - 复制其中的 Plain 模版的目录到一个新的目录
- 打开新目录中的
template.json文件,编辑其中的 name 字段,给你的新模版一个新名字
- 然后在下次启动 Planet 之后,就可以看到和选择这个新模版了。
编辑和预览模版
如果你改动了自己的新模版的 HTML / JS / CSS,想要快速预览的话,我们推荐的做法是:
安装来自 The Iconfactory 的 WorldWideWeb,这是一款非常简单好用的静态网站 HTTP 服务器。它可以快速将任意目录的内容以 HTTP 方式提供服务。
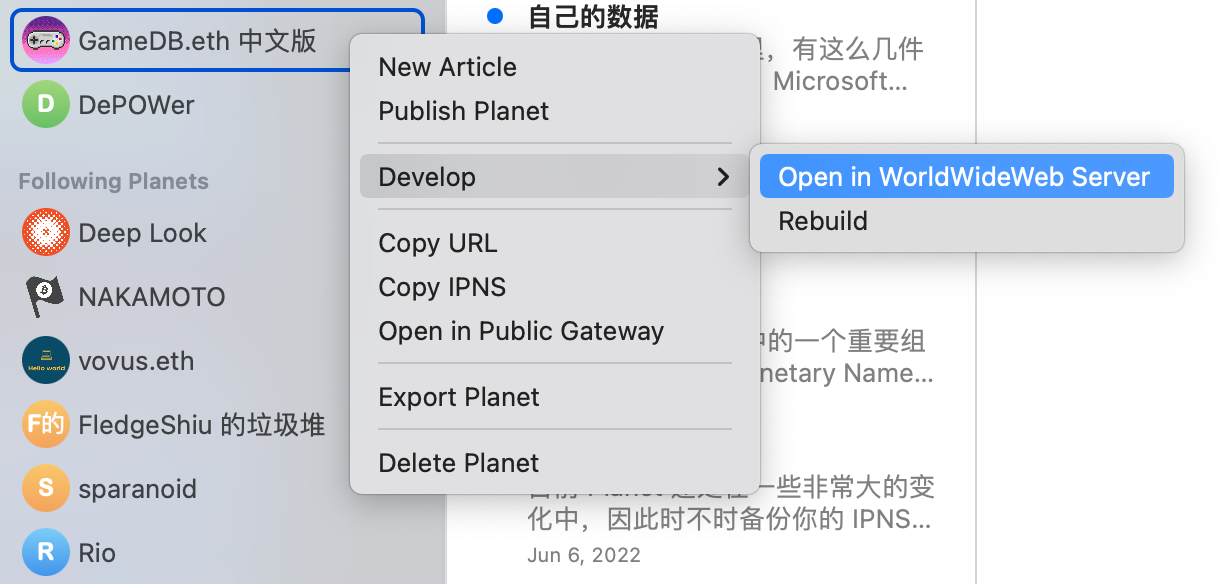
在安装完 WorldWideWeb 之后,你会在右键点击 My Planet 时在 Develop 菜单下看到新选项:Open in WorldWideWeb

然后 WorldWideWeb 就可以在 localhost 上预览你的 Planet 的新模版构建的网站。每次你做了修改时,只需要在 Develop 菜单下 Rebuild,然后就可以通过 WorldWideWeb 提供的 localhost 上的服务预览更改。
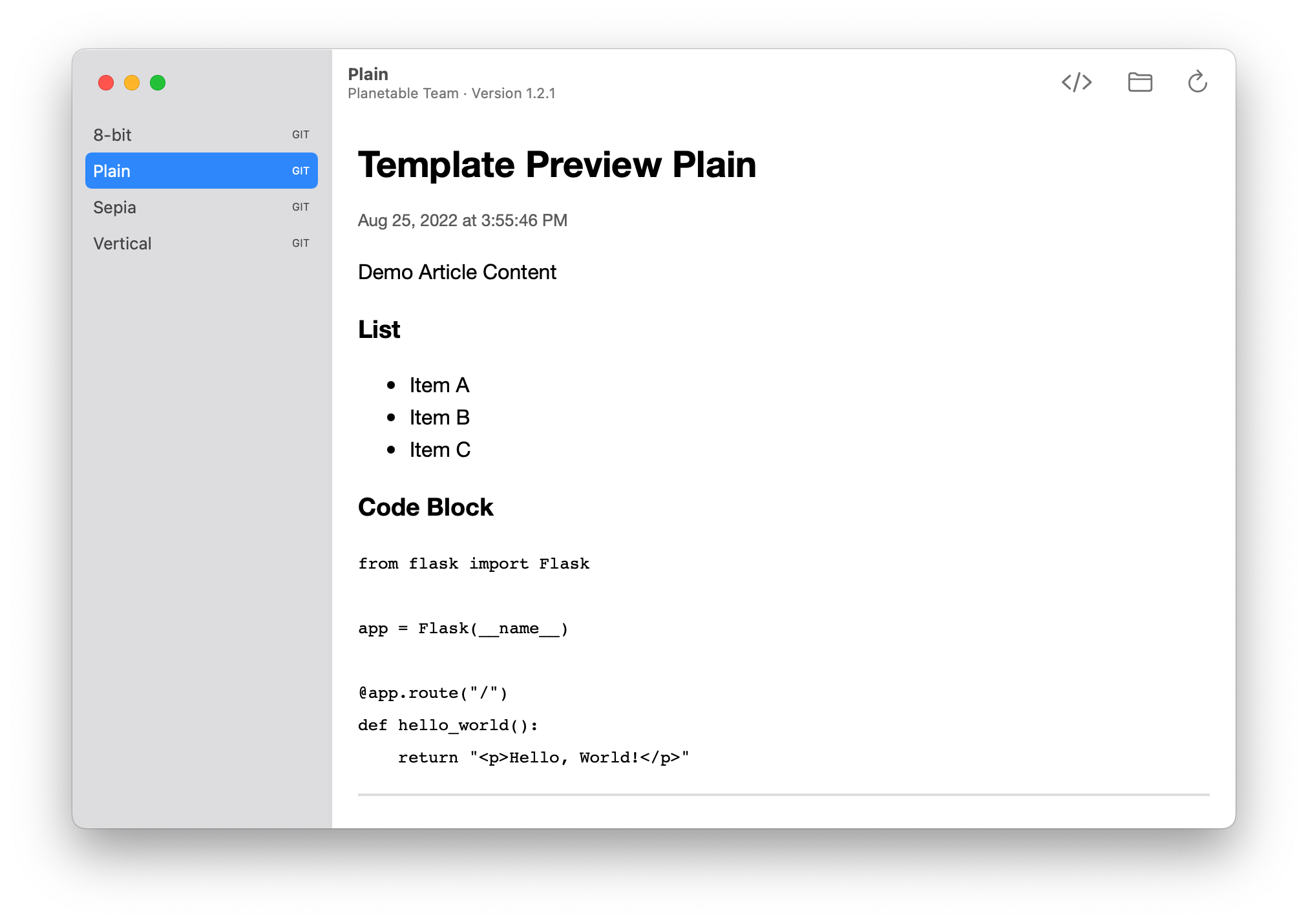
此外,你可以通过 Planet 的 Tools 菜单下的 Template Browser 看到目前你本地的 Planet 所安装的所有模版:

这个关于 Planet 的 Template Engine 模版引擎的文档会在未来持续更新。